Quite a few recent engagements saw us developing APIs for clients. Setting these projects up is a lot of fun at first. After a few deployments, however, we felt there should be a way to optimise our workflow and bootstrap environments a bit quicker.
We wanted to craft a skeleton project that would provide structure and repeatability. After quick validation we decided that Weather Forecast project is probably good enough as API starting point. With that part out of the way we also needed to have a client application that we could use while developing and handing the API over to the client.
Our constraints
Given the purpose of our template we also had a few more limitations:
- Clean desk policy – the only required tools are Docker and VS Code (and lots or RAM! but that would be another day’s problem). Everything else should be transient and should leave no residue on host system.
- Offline friendly – demos and handovers can happen on-site, where we won’t necessarily have access to corporate WiFi or wired network
- Open Source – not a constraint per se, but very nice to have
With that in mind, our first candidate Postman was out, and after scratching heads for a little while we stumbled upon Hoppscotch. A “light-weight, web-based API development suite” as it says on the tin, it seems to deliver most of the features we’d use.
Setting up with Docker
There are heaps of examples on how to use Hoppscotch, but we haven’t seen a lot regarding self-hosting. Probably, because it’s fairly straightforward to get started:
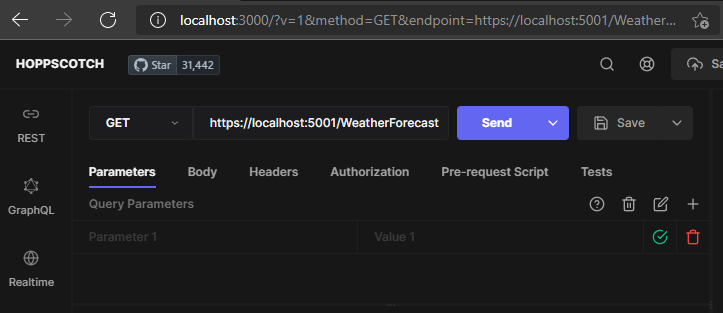
docker run -it --rm -p3000 hoppscotch/hoppscotchAfter that we should be able to just visit localhost:3000 and see the sleek UI:

Building containers
Before we get too far ahead, let’s codify the bits we already know. We start VS Code and browse through a catalog of available dev containers… This time round we needed to set up and orchestrate at least two: we’ve got our app as well as Hoppscotch sitting in the same virtual network. That led us to opt for docker-from-docker-compose container template. On top of that, we enhanced it with dotnet SDK installation like our AWS Lambda container.
Finally, the docker-compose.yml needs Hoppscotch service definition at the bottom:
hoppscotch:
image: hoppscotch/hoppscotch
ports:
- 3000:3000Should be smooth sailing from here: reopen in container, create a web API project and test away! Right?
A few quirks to keep in mind
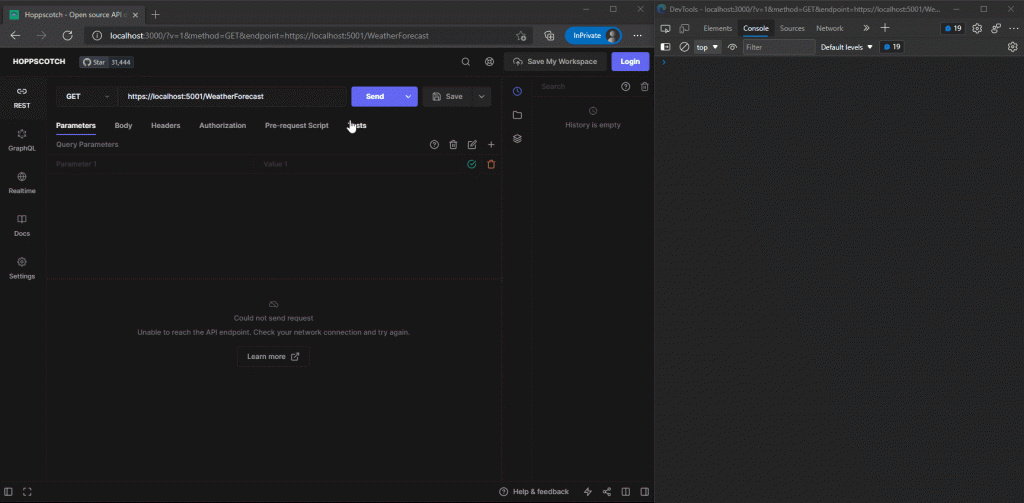
As soon as we fired up the UI and tried making simple requests, we realised that Hoppscotch is not immune to CORS restrictions. Developers offer a couple of ways to fix this:
- enable CORS in the API itself – that’s what we ended up doing for now
- set up browser extension, but we couldn’t go that route as it would moot our clean desk policy. It also it not yet available in Microsoft Edge extension store
- finally, we can use proxyscotch but that looked like a rabbit hole we may want to explore later.
Authentication mechanism support is hopefully coming, so we’ll watch that space.
There’s one more interesting behaviour that caught us off guard: the client would silently fail SSL certificate check until we manually trusted the host in another tab. There are other more technical solutions but the easiest for now is to avoid SSL in development.

Conclusion
Once again, we used our weapon of choice and produced an artifact that enables us to develop and test containerised APIs faster!