Playing with Static Web Apps is lots of fun. However, setting up a list of required libraries and tools can get a little bit daunting. On top of that, removing it will likely leave a messy residue.
Use VS Code Dev containers then
So, let us assume WSL and Docker are already installed (Microsoft should consider shipping these features pre-installed, really). Then we can quickly grab VS Code and spin up a development container.
Turns out, Microsoft have already provided a very good starting point. So, all we need to do is:
- start a blank workspace folder, hit
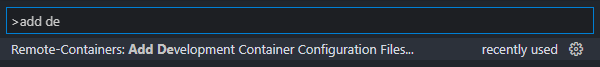
F1 - type “Add Development Container” and select the menu item

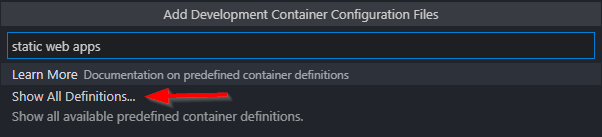
- type something and click “Show All Definitions”

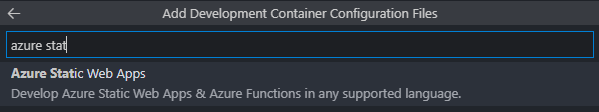
- Select “Azure Static Web Apps”

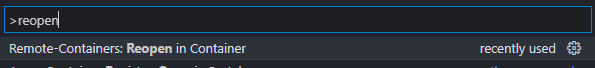
- Press
F1once more and run “Remote-Containers: Reopen Folder in Container”

At the very minimum
To be valid, Static Web Apps require an index.html file. Let’s assume we’ve got static frontend sorted. Now we also want to add an API:
vscode ➜ /workspaces/vs-dev-containers-demo $ mkdir api && cd api
vscode ➜ /workspaces/vs-dev-containers-demo/api $ func init
vscode ➜ /workspaces/vs-dev-containers-demo/api $ func new -l C# -t HttpTrigger -n HelloWorld
nothing fancy, but now we can start everything with swa start:
vscode ➜ /workspaces/vs-dev-containers-demo $ swa start --api apiVS Code would go ahead and download recommended extensions and language packs, so this should just work.
We want better dev experience
And this is where custom tasks and launch configurations would come in handy. We want VS Code to run swa emulator for us and attach to running instance of Functions:
{
"version": "0.2.0",
"compounds": [
{
"name": "Run Static Web App with API",
"configurations": ["Attach to .NET Functions", "Run SWA emulator"],
"presentation": {
"hidden": false,
"group": "",
"order": 1
}
}
],
"configurations": [
{
"name": "Attach to .NET Functions",
"type": "coreclr",
"request": "attach",
"processId": "${command:azureFunctions.pickProcess}",
"presentation": {
"hidden": true,
"group": "",
"order": 2
}
},
{
"name": "Run SWA emulator",
"type": "node-terminal",
"request": "launch",
"cwd": "${workspaceFolder}",
"command": "swa start . --api http://localhost:7071",
"serverReadyAction": {
"pattern": "Azure Static Web Apps emulator started at http://localhost:([0-9]+)",
"uriFormat": "http://localhost:%s",
"action": "openExternally"
},
"presentation": {
"hidden": true,
"group": "",
"order": 3
}
}
]
}
Save this file under .vscode/launch.json, reopen project folder and hit F5 to enjoy effect!
Finally, all code should get committed to GitHub (refrain from using ADO if you can).
